CocosBuilder and cocos2d-iphone both now have support for the new iPhone 5 resolution, but when using CocosBuilder and fixed sized background images you still need to do a little custom coding as cocos2d does not have any image prefix handlers for the iPhone 5 resolution.
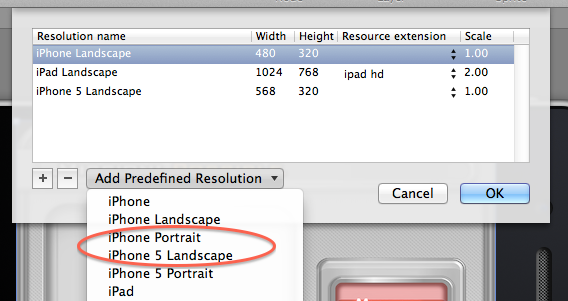
The first thing to do is add iPhone 5 resolution support to your CocosBuilder project. You do this by selecting the View->Edit Resolutions… menu option within CocosBuilder. Next select the iPhone 5 Landscape | Portrait option from the “Add Predefined Resolution” selector. We will assume we are working with an application that only supports Landscape mode from here on. Now you are set and you should be able to view your ccb file in the iPhone 5 resolution. Everything should look great if you used percentages to setup your positions and content sizes. Now you can publish your CocosBuilder project as normal.
If you run your cocos2d project at this time and have a CCSprite as your background image that should fill the entire screen, you will see that your background image is centered and has letter boxing on the left and right. This is because cocos2d does not automatically load an iPhone 5 version of your background-hd.png. At this time I do not know of any plans for cocos2d to be updated to support a new image file prefix for the iPhone 5, but it would be nice for situations like this. The current fix is simple enough so this is really a very minor issue and not worth complaining about.
To fix the issue you need to create a 1136×640 version of your background image and name it whatever you want, I used background-568h.png to somewhat follow Apple’s pattern. After you have added this new version of your background image to your Xcode project you should open CocosBuilder again and select your background image CCSprite. Next you should add a “Doc root var” with the name of backgroundSprite. Make sure your document root element is pointing to the correct “Custom class”. Save and publish your CocosBuilder project. Now in your Xcode project add a new CCSprite instance var in your custom class .h file with the same variable name you specified in CocosBuilder. The final step is to go into the didLoadFromCCB method of your custom class and add the following code. This code will detect if the app is running in the iPhone 5 full 568×320 mode and if so replaces the background sprite with the new one and updates the texture rect. That is all there is to it and now you have easy support for the new iPhone 5 resolution in your existing CocosBuilder user interfaces.
CGSize winSize = [CCDirector sharedDirector].winSize;
if(winSize.width == 568)
{
[backgroundSprite setTexture: [[CCSprite spriteWithFile:@"background-568h.png"]texture]];
[backgroundSprite setTextureRect:CGRectMake(0, 0, winSize.width, winSize.height)];
}
Here is a screenshot of the final results of this solution. The existing menu and other elements position and sizes look great.




Comments
14 responses to “CocosBuilder & iPhone 5 Resolution”
[…] on tomatofactory.com Share this:TwitterFacebookLike this:LikeBe the first to like […]